Occasionally we might have an entity with multiple “types” of some sort, and each type needs a different form to show the details.
Luckily we have the formSelector API to do this. Taking a simple example where the name of the form to show is stored directly in an attribute you can use a script like this to automatically switch the form as the record is opened or when the attribute is changed:
markcarrington = {
dev: {
formSelector: function(executionContext, attr) {
var formContext = executionContext.getFormContext();
attr = attr || executionContext.getEventSource().getName();
var newForm = formContext.getAttribute(attr).getValue();
if (!newForm)
return;
var currentForm = formContext.ui.formSelector.getCurrentItem();
if (currentForm.getLabel().toLowerCase() == newForm.toLowerCase())
return;
formContext.ui.formSelector.items.forEach(function(form, index) {
if (form.getLabel().toLowerCase() == newForm.toLowerCase())
form.navigate();
});
}
}
};
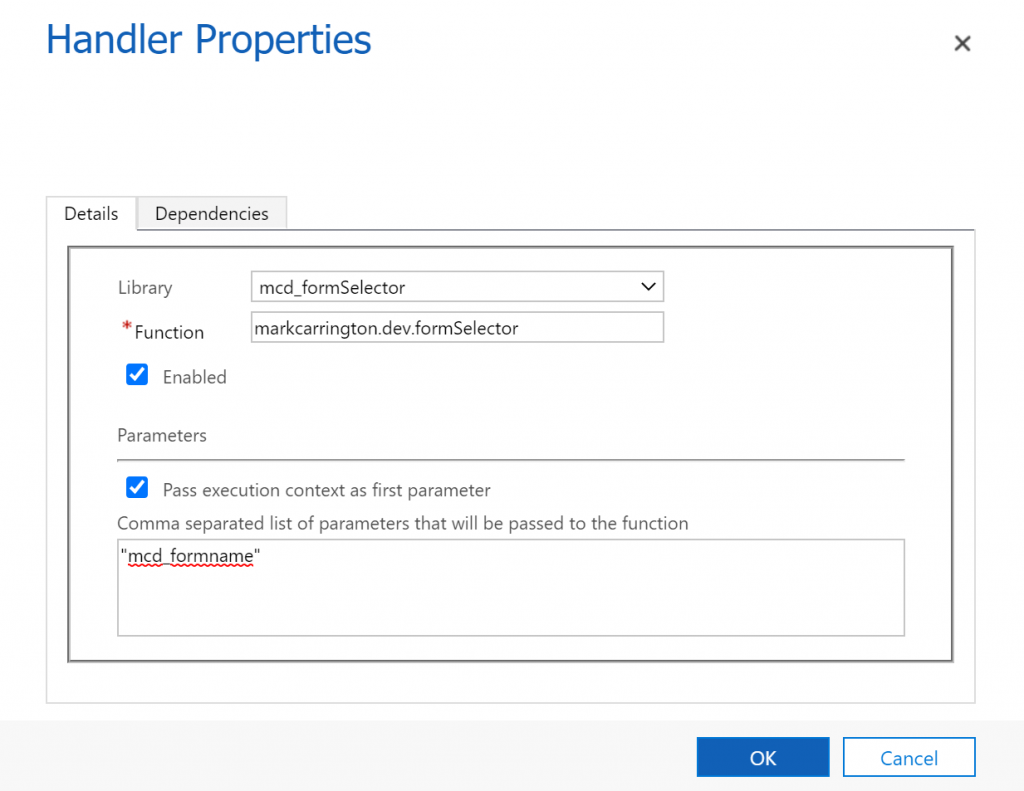
You can then add this to the form’s OnLoad event, passing through the name of the attribute that holds the required form name:

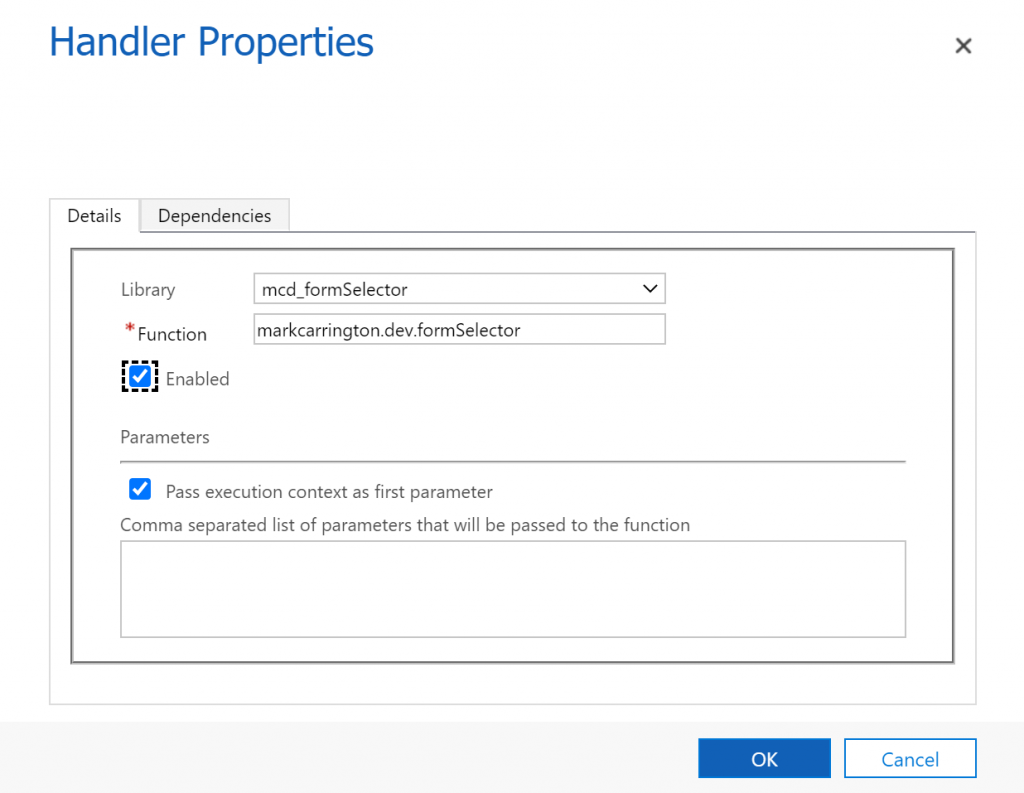
This event handler needs to pass through the name of the attribute that contains the form name to switch to. As well as the form’s OnLoad event, we can also handle the OnChange event of that same attribute so the form switches immediately after it’s changed. In this case we don’t need to pass in the attribute name as we pick it up from the execution context instead:

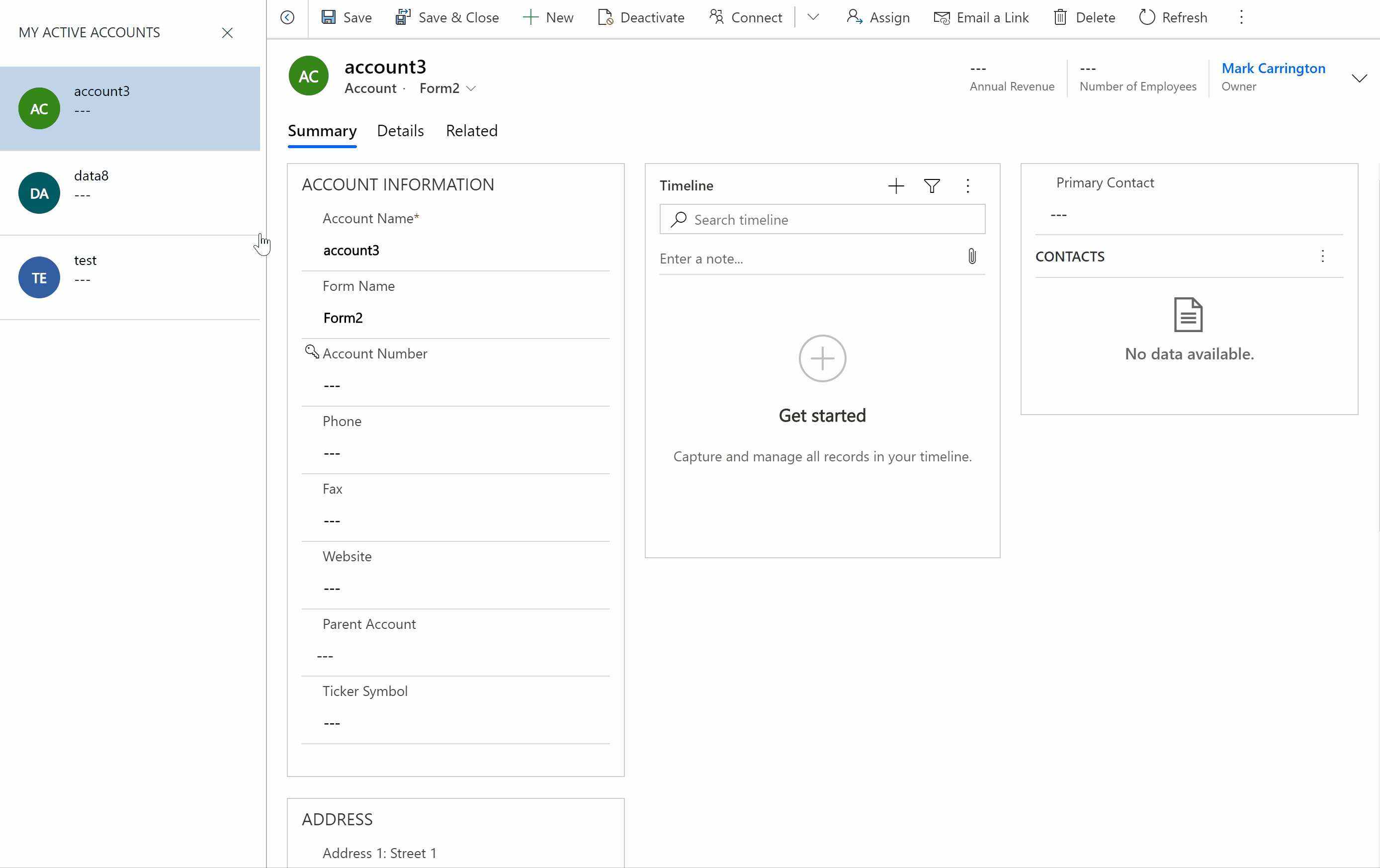
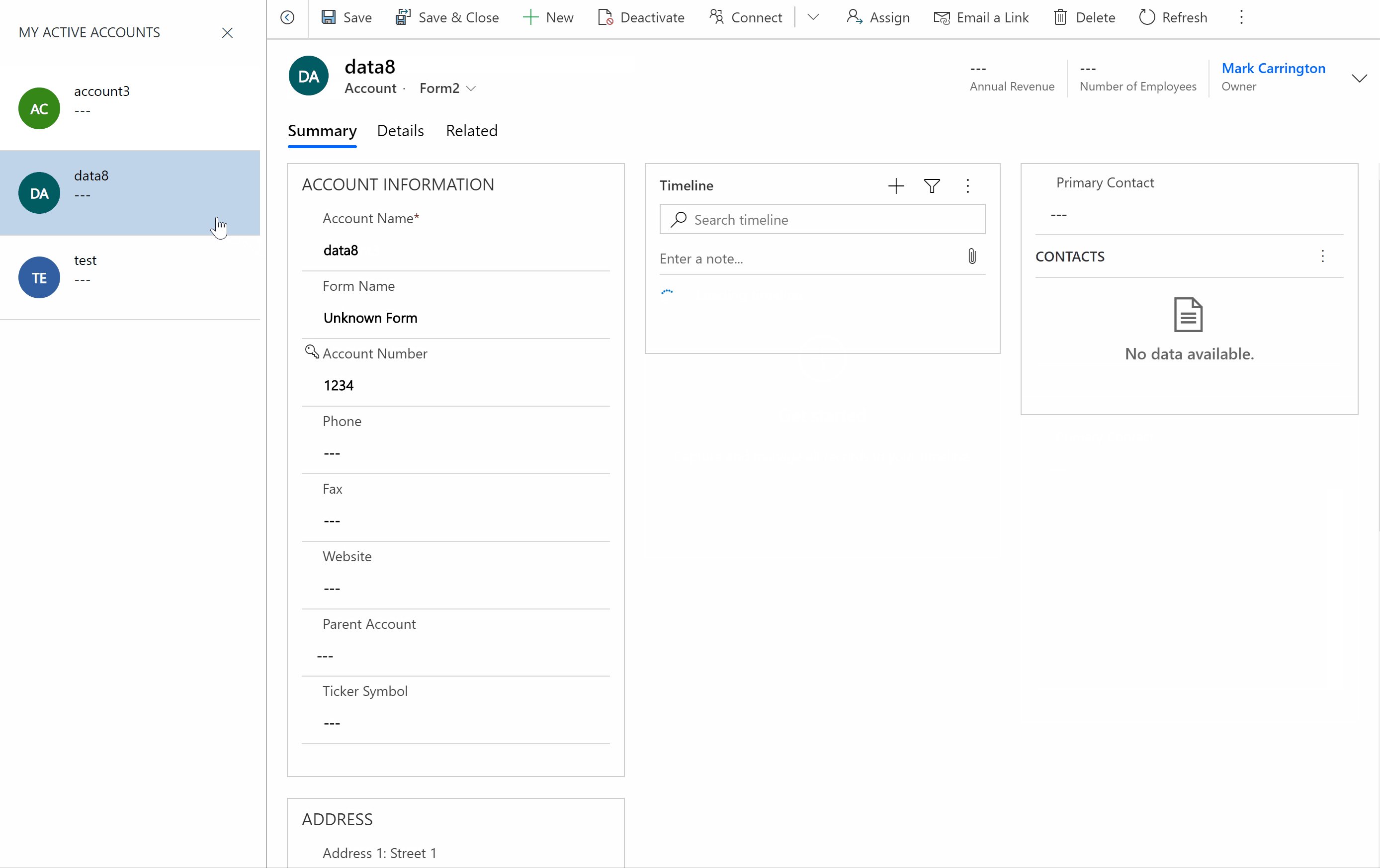
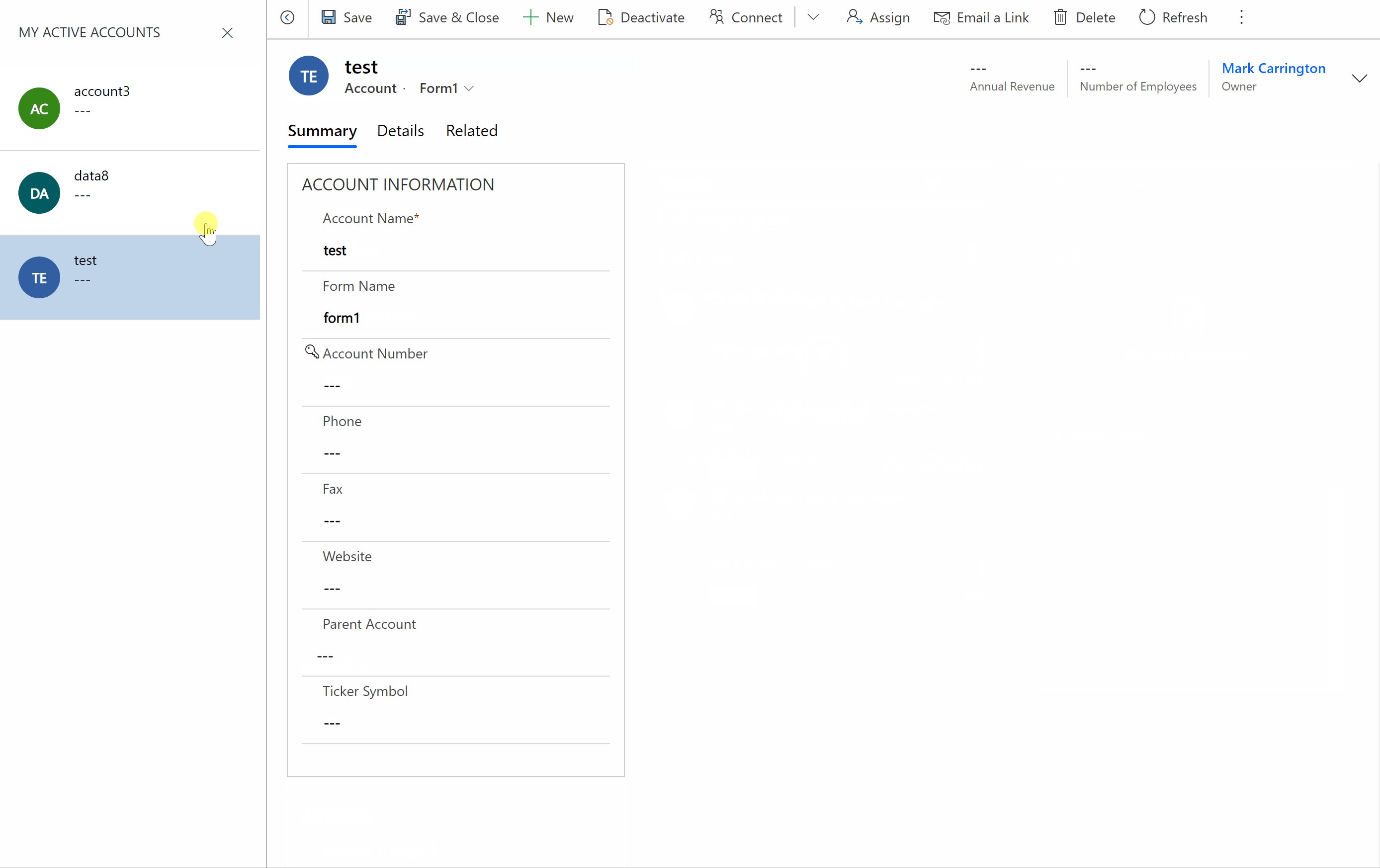
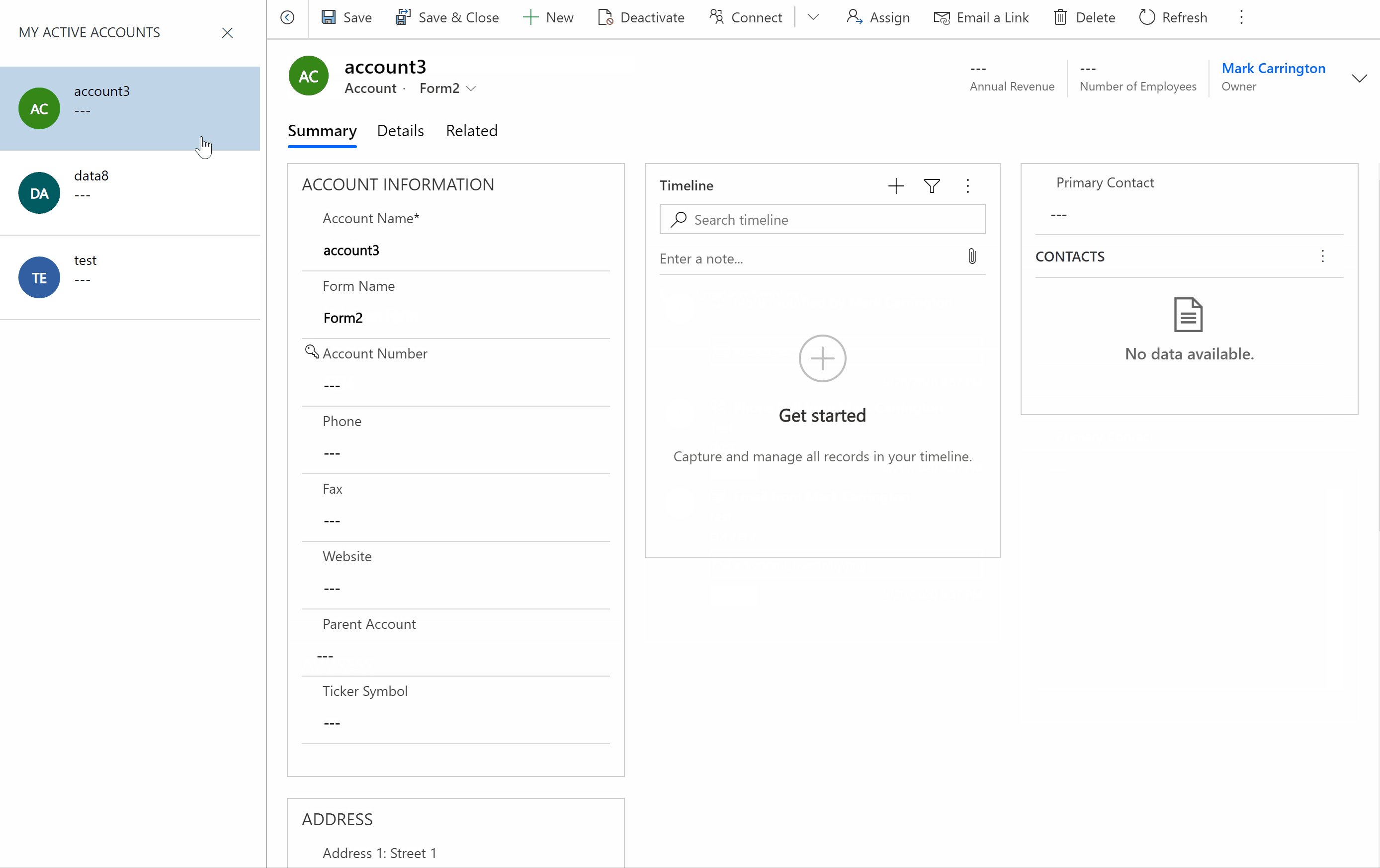
To give it a test I’ve set up Form1 and Form2 for accounts. You can see in the clip below that the form changes pretty smoothly as I navigate between records. If it doesn’t recognise the form name it will stick with whichever form it was on last.

Depending on your requirements you may want to change the logic in this script to determine which form to select based on some other criteria. For example, you might have a picklist field to select the type of record rather than the simple text field I’ve used here, so you might need to add some logic to convert between that value and the newForm variable in this script.